Optimiser ses images pour le net
 noisette
13 sept. 2015
noisette
13 sept. 2015
Optimiser ses images pour le net
Le sujet est vaste et sérieux.
Ceux qui voudraient apprendre les rudiments sur les formats d'images classiques (jpg, png et gif) pourront se rapporter directement à cette page: Optimiser les images pour le Web. C'est assez bien foutu, un peu fouilli peut-être, et le site propose en téléchargement les outils libres qu'il mentionne.
L'occasion de rappeler que dans la mesure du possible, il ne faut pas utiliser ces pages de téléchargement, pour préférer systématiquement la page de l'éditeur. ![]()
Mais l'intention est louable.
Ce que je cherchais, de toute façon, c'est une solution d'optimisation qui à la fois ne se contente pas de faire la même chose que la fonction "Enregistrer pour le web" de Photoshop, et à la fois soit en ligne.
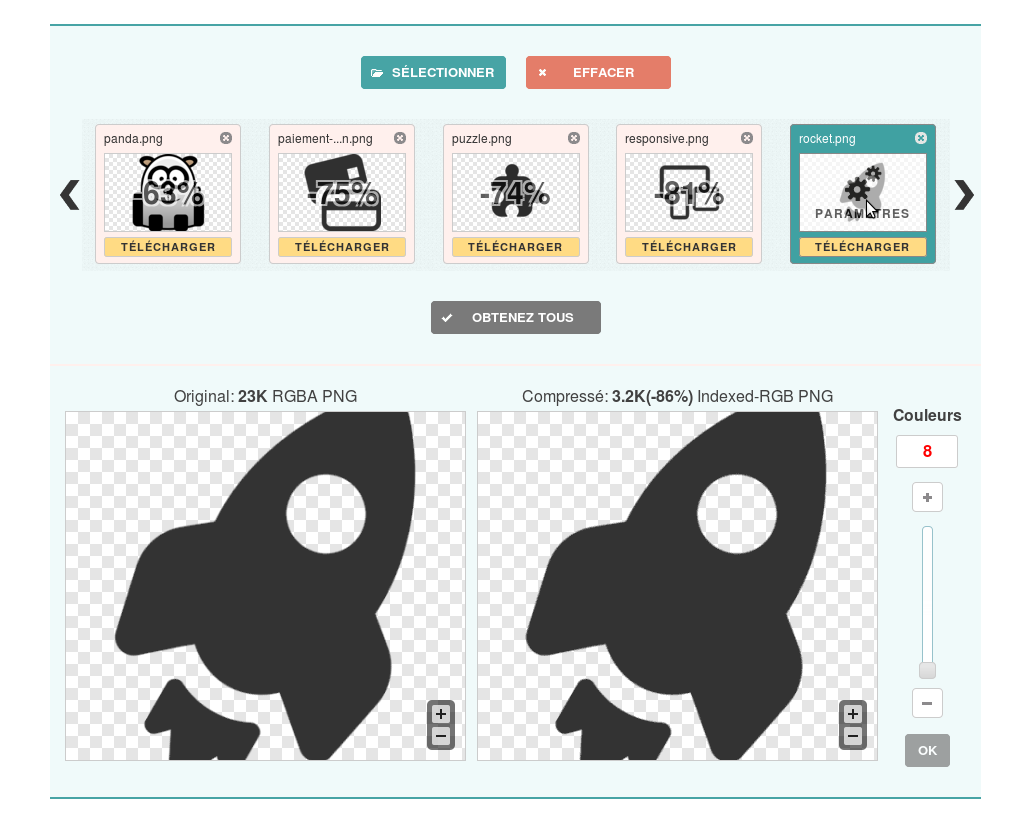
J'ai trouvé mon bonheur, et le résultat a été si bluffant que je ne résiste pas à partager tout ça:
Incroyable, non ?
Pour info, les images ont été laissées optimisées par défaut, et les icônes ont pu être re-optimisées à la main avec rendu en temps réel et tout le toutim.
A la fin des opérations, il suffit de télécharger le zip.
Et c'est ici que ça se passe: http://optimizilla.com/fr/
Prochainement, un autre outil devrait voir le jour: https://imagify.io/
Son équipe de développement est française, et réputée pour la qualité de ses outils. ![]()
Enfin, mon alter-ego me signale utiliser régulièrement TinyPNG
Ce dernier propose en outre une extension Photoshop, et des plugins Wordpress et Magento: c'est vachement bien !
A suivre donc !
 Thelwin Argon
13 sept. 2015
Thelwin Argon
13 sept. 2015
Tiens, voilà qui me rappelle l'existence de RIOT : un outil d'optimisation d'image qui fait la même chose mais en local... Enfin, je dis "la même chose" mais je ne me suis pas amusé à comparer les deux services. Quoiqu'il en soit, pour ceux à qui l'idée de passer par un service "dans le cloud" déplait, l'existence d'un programme qui le fasse en local peut être utile ![]()
 noisette
14 sept. 2015
noisette
14 sept. 2015
Absolument !
On peut citer également deux outils logiciels conseillés par l'ogre du net, mais pas très users-friendly:
pour les jpg: http://jpegclub.org/
pour les png: http://optipng.sourceforge.net/
 Darksky
14 sept. 2015
Darksky
14 sept. 2015
Merci!
Jusque là j'avoue que j'utilisais (et encore, pas tout le temps...) Gthumb, pour recarder mes images avant de les envoyer.
Ou encore, via Uprapid, la fonction qui permet de prendre directement le lien optimisé pour les forums, mais ce dernier à la fâcheuse tendance à "oublier" les images après quelques temps, comme le soulignait à l'époque Neuro il me semble, et on se retrouve avec des sujets qui n'ont plus d'illustration.
Vos outils vont permettre de faire ça plus facilement et plus rapidement, c'est plutôt agréable!
Merci encore.