[Css] Astuce: Centrage Malgré La Présence...
 noisette
07 Mar 2010
noisette
07 Mar 2010
Astuce:
centrage malgré la présence ou non d'un ascenseur vertical
centrage malgré la présence ou non d'un ascenseur vertical
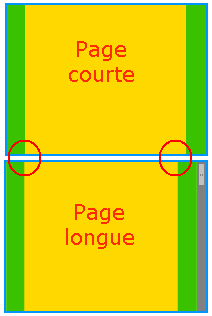
Pour les sites dont les pages sont inégales en hauteur, certaines tenant dans un écran, d'autres non et obligeant à utiliser un ascenseur vertical pour scroller, la question de centrage de la page se pose.
En effet, la largeur de l'ascenseur n'est réservée que par très peu de navigateurs: si bien que quand celui-ci apparait, il réduit la largeur de l'affichage disponible et décale vers la gauche votre page par rapport à sa position sans ascenseur. Elle reste centrée, certes, mais le passage d'une page à l'autre devient un peu disgracieux, avec des décalages à gauche, à droite, suivant la longueur des pages.
Solution:
CODE
html {height: 100%; }
body{ height: 100%; margin-bottom: 1px;}
Effet:
Cela fait apparaitre l'ascenseur même quand il est inutile, et la page ne se décale donc plus en passant d'une page courte à une page longue, ou l'inverse.
Source: http://www.hicksdesign.co.uk/journal/forci...now-even-better
 Alex
12 Oct 2010
Alex
12 Oct 2010
Si je comprends bien, ce code css permet d'afficher un ascenseur vertical... sur toute les pages.
Si bien que ... le contenu de la page ne se décale pas, quand on passe d'une page à l'autre.
C'est bon à savoir.
Je pense que je vais l'utiliser souvent ce truc !!
Si bien que ... le contenu de la page ne se décale pas, quand on passe d'une page à l'autre.
C'est bon à savoir.
Je pense que je vais l'utiliser souvent ce truc !!
 noisette
12 Oct 2010
noisette
12 Oct 2010
Certains penseront que le faire apparaitre sur toutes les pages est dommage, mais l'oeil finalement ne le perçoit pas tant que ça, alors que les décalages aux changements de pages, c'est ignoble même pour les moins attentifs.
Je ne connais pas d'alternative, mais je suis preneur.
Je ne connais pas d'alternative, mais je suis preneur.
 Alex
20 Nov 2010
Alex
20 Nov 2010
je recommande plutot :
html {height: 100%; }
body{ height: 100%; margin-bottom: 1px;}
ça marche à tous les coups ...
html {height: 100%; }
body{ height: 100%; margin-bottom: 1px;}
ça marche à tous les coups ...
 noisette
21 Nov 2010
noisette
21 Nov 2010
J'édite, merci Alex  !
!
(tu as une une mésaventure en mettant les propriétés sur html ?)
(tu as une une mésaventure en mettant les propriétés sur html ?)